بعد از خرید هاست و دامنه مورد نظر برای راه اندازی سایت و نصب سیستم مدیریت محتوا مورد نیاز، گام بعدی پیش روی شما طراحی قالب برای سایت است. هنگامی که کاربری وارد سایت میشود. طراحی سایت شما اولین چیزی است که توجه او را جلب میکند. یک طراحی سایت زیبا میتواند به کاربر احساس آرامش و راحتی بدهد و او را مدت ها در سایت شما نگه دارد؛ اما اگر بینظم باشد در همان نگاه اول موجب انصراف کاربر از پیمایش سایت شما و خروج او میشود.
در این مقاله نکات مهم در طراحی سایت مورد بررسی قرار میگیرد که توجه به آن برای تمامی کاربران حرفه ای و مبتدی لازم است و می تواند جلوی بسیاری از اشتباهات را بگیرد. به عنوان یک طراح سایت باید کاری کنید که بازدید کننده در نگاه اول به کاربر همیشگی سایت شما تبدیل شود. در زیر تعدادی از نکات مهم در طراحی سایت را به شما معرفی خواهیم کرد.
مطالعات نشان داده است استفاده صحیح از رنگها و تعادل میان آنها در میزان نرخ پرش و نرخ تبدیل تفاوت ایجاد میکند. رنگها ابزار قدرتمند و با اهمیتی در طراحی یک سایت به شمار میآیند. در نتیجه باید اصول استفاده از رنگها و ترکیب آنها در طراحی سایت رعایت گردد. برای مثال استفاده از رنگهای متضاد، المانهای سایت را مشخصتر و واضحتر نشان میدهد.
هنگام طراحی سایت در انتخاب رنگ باید موضوع سایتی که در حال طراحی قالب آن هستید را در نظر بگیرید. برای مثال در سایتهای علمی و تحقیقاتی محتوا و مقالات از اهمیت بیشتری برخوردار هستند و باید از رنگ بندی ساده استفاده شود. نکته جالب دیگر استفاده از متن سیاه به همراه پس زمینه سفید است. این رنگبندی ساده از خستگی چشم کاربر جلوگیری کرده و موجب میشود کاربر مدت زیادی را برای خواندن مقالات صرف کند.
در طراحی سایت فروشگاهی و خدماتی بهتر است از رنگهای شاد و تند استفاده شود. به خصوص برای دکمهها و نوشتههای خاص تا توجه مشتری برای کلیک یا ثبت نام بیشتر جلب شود. استفاده از رنگ های تند فقط باید در بخش هایی که قصد دارید توجه کاربر جلب را جلب کنید، صورت گیرد. استفاده بیش از حد از رنگ های تند و کنتراست بالا باعث خستگی و نارضایتی کاربر خواهد شد.
یکی دیگر از نکات مهم در طراحی سایت استفاده از فونت خوانا با اندازه مناسب است. بیش از 95 درصد اطلاعات در یک سایت از طریق زبان نوشتار انتقال پیدا میکند. یک متن با نوشتار مناسب میزان خوانایی، دسترسی و کاربردپذیری را در یک سایت برای کاربر بالا میبرد. بنابراین انتخاب یک فونت زیبا و با اندازه مناسب در رابط کاربری سایت شما نقش مستقیم دارد. همچنین فونتی را انتخاب نمایید که با تمامی مرورگرها سازگاری کامل داشته و به صورت درست نمایش داده شود. اگر مطالب سایت شما بیش از اندازه ریز یا درشت باشد نتیجه آن نارضایتی کاربر و ترک سایت خواهد بود. وقتی کاربری وارد صفحات سایت شما میشود باید بتواند به راحتی مطالب را خوانده و نیازی به زوم کردن نداشته باشد.


از دیگر نکات مهم در طراحی سایت باید به منوها و مسیریابی آسان در سایت اشاره کرد. متاسفانه در بسیاری از سایتهای ایرانی وقتی کاربر میخواهد به بخش مورد نظر برود دچار سردرگمی میشود. برای مثال یک سایت شرکتی صفحه مخصوص استخدام دارد اما هنگامی که در منو سایت جستوجو میشود بخشی به نام استخدام وجود ندارد و کاربر پس از مراجعه به سایت باید تمامی صفحات را به دنبال بخش مورد نظر بگردد و یا بی نتیجه سایت را ترک کند!
شما باید کوتاه ترین مسیر را برای دسترسی کاربر به محتوای مورد نظر در نظر بگیرید. اگر حجم مطالب زیاد است میتوانید از ۲ یا چند منو مختلف استفاده کنید و بخش بندی مطالب را گسترش داده تا کاربران در کوتاه ترین زمان ممکن به خواسته خود دست یابند.
همچنین میتوانید در ستون های کناری سایت از بخشبندیهای مختلف استفاده کنید و قسمتهای پر کاربرد سایت خود را در آن قرار دهید. یک راه دیگر برای بهبود مسیریابی سایت قرار دادن نقشه سایت میباشد. از این طریق بازدیدکنندگان با مراجعه به بخش نقشه سایت میتوانند بسیار راحت صفحه مورد نظر خود را پیدا کرده و وارد آن شوند.
تمایل به کسب درآمد از فضای مجازی دارید؟ تمایل دارید سود خود را افزایش دهید؛ اما چگونگی آن را نمی دانید؟؟ یا راه هایی همچون طراحی سایت را پیشتر انجام داده اید؛ ولی جوابی دریافت نکردید؟؟
در اینجا با استفاده از یک راه و روشی متفاوت و کم هزینه برای شما عزیزان در زمینه دلخواهتان بطور اختصاصی خدمات طراحی سایت و دیجیتال مارکتینگ ارائه می شود.
فراکارانت از ارائه مشاوره رایگان خدمات طراحی سایت و دیجیتال مارکتینگ تا پشتیبانی رایگان پس از اتمام و تحویل سایت در کنار شما عزیزان قرار دارد.
اولین و مهمترین هدف استفاده از تصاویر در طراحی سایت، داشتن ظاهری مناسب و خوب به نظر آمدن سایت است. اما نه این که از هر عکس قدیمی و تکراری استفاده کرده و انتظار داشته باشید کاربر سایت شما را بپسند.
هیچ کاربری از دیدن یک سایت خشک و بی روح لذت نخواهد برد. برای استفاده صحیح از تصاویر در طراحی سایت از تصاویر مرتبط و با کیفیت استفاده کنید. این موضوع در طراحی سایت بسیار مهم میباشد. زیرا استفاده از تصاویر هم دارای قوانین خاص خود میباشد.
تصاویر باید با کیفیت مناسب و حجم کم انتخاب شده تا موجب کاهش سرعت سایت شما نشود. توجه نمایید که سرعت سایت یک فاکتور مهم در سئو است که باید از ابتدای کار همه جوانب آن را در نظر بگیرید.
سایز تصاویر هم باید متناسب با مطلب شما انتخاب شود. برای یک مقاله یک تصویر با اندازه متوسط (۶۰۰X400) کافی است و برای منو ها و لوگوی سایت از تصاویر با سایز کوچک استفاده کنید. استفاده از تصاویر بیش از حد بزرگ در مطالب باعث سنگین شدن صفحات سایت و در نتیجه کاهش سرعت بارگذاری سایت میشود.
سعی کنید اگر مقالات طولانی مینویسید حتما از یک یا چند تصویر مرتبط استفاده کنید. زیرا تصاویر هم باعث تنوع و رفع خستگی خواننده شده و هم درک مطلب را برای او راحتتر مینماید. یک تصویر مناسب و مرتبط گاهی بیش از چندین خط توضیح و متن به کاربر در درک مطلب کمک میکند.
به کاربردن تصویر متناسب با موضوع نیز از دیگر نکات مهم میباشد. سعی کنید تا جایی که میتوانید عکسهای با کیفیت بگیرید و از آنها استفاده نمایید. اگر هم نمیتونید عکسهای باکیفیت را برای سایت خود انتخاب نمایید.


داشتن فرم تماس ساده برای برقراری ارتباط کاربر با شما از دیگر نکات مهم در طراحی سایت محسوب میشود. یک بخش فراموش شده وجود بخش تماس با ما و اطلاعات تماس میباشد. تصور کنید که کاربر وارد سایت شما شده و به کالا یا خدمات شما علاقهمند است و نیاز دارد برای کسب اطلاعات بیشتر با شما از طریق ایمیل یا تلفن در تماس باشد، اما شما هیچگونه راه ارتباطی را به کاربر نشان ندادهاید.
قرار دادن اطلاعات تماس در قسمت قابل دید و بالایی سایت از دو جهت به شما کمک میکند :
1.باعث اطمینان کاربر از فعالیت شما میشود: وقتی یک سایت خدماتی اطلاعات تماس تلفنی یا آدرس و ایمیل خود را در سایت قرار میدهد در مقایسه با سایر سایت ها که فقط یک ایمیل قرار دادهاند یا اصلا بخش تماس ندارند بسیار قابل اعتمادتر است.
2.باعث فروش بیشتر می شود: در سایتی که کاربران میتوانند به راحتی با شما ارتباط برقرار کرده و تمامی اطلاعات تماس شما پیش روی آنها میباشد طبیعتا فروش بیشتری انجام خواهد شد. زیرا کاربر اعتماد بیشتری به شما خواهد داشت.
یک بخش بسیار مهم هم در طراحی سایت و هم در بخش بهینهسازی و سئو سایت مربوط به سرعت سایت است. بخش پایه و اساسی در سرعت سایت به انتخاب هاست مناسب و بعد از آن استفاده از شبکههای توزیع محتوا یا CDN است.
بعد از این مراحل سایر مسائل مرتبط با نوع طراحی سایت و برنامه نویسی آن است که حتما باید رعایت کنید. در غیر این صورت هر چقدر مطالب مفید و کاربردی ارائه نمایید اما سایت کندی داشته باشید رتبه خوبی در نتایج جستوجو نخواهید داشت. سرعت سایت جز نکات بسیار مهم است که همیشه باید در نظر قرار گرفته شود.
رعایت نکات زیر به هنگام طراحی سایت به شما در افزایش سرعت سایت کمک خواهد کرد :
اگر نیاز دارید در سایت خود از کدهای جاوا استفاده کنید سعی کنید این کدها را به انتهای صفحات سایت منتقل کنید تا در هنگام لود شدن باعث سنگین شدن سایت نشود.
همچنین در نوشتن CSS ها سعی کنید تمامی متغیرها را در یک یا دو فایل قرار دهید و از ساختن چندین فایل CSS در بخشهای مختلف سایت پرهیز کنید. زیرا باعث کندی بیش از حد سایت خواهد شد.
از تصاویر و حتی ویدئو برای روشنتر کردن موضوع و انتقال بهتر مطلب به کاربر استفاده میشود. اما این استفاده باید در حد استاندارد باشد. اگر از ویدئو در مقالات خود استفاده میکنید سعی کنید حجم مناسبی داشته باشد تا سریعتر لود شود. همچنین تصاویر سایت را تا جایی که میتوانید کم حجم کنید.
سعی کنید مولتی مدیای استفاده شده را بر روی هاست خود قرار دهید و به منابع خارجی لینک ندهید. به عنوان مثال شما در مقاله خود تصویری قرار دادهاید اما آن تصویر روی هاست دیگری قرار دارد و شما فقط آن را در سایت خود لینک کرده اید.
پس هر بار کاربری بخواهد آن مقاله را مطالعه کند باید فایل تصویر از سایت دیگری بارگذاری شود. اگر آن سایت خارج از دسترس باشد مرورگر زمان زیادی را برای لود کردن تصویر صرف میکند که نتیجه آن کاهش چشمگیر سرعت سایت شماست. به همین دلیل سعی کنید همیشه تمامی مطالب و فایلهای سایت را به هنگام طراحی سایت بر روی هاست خود میزبانی کنید.


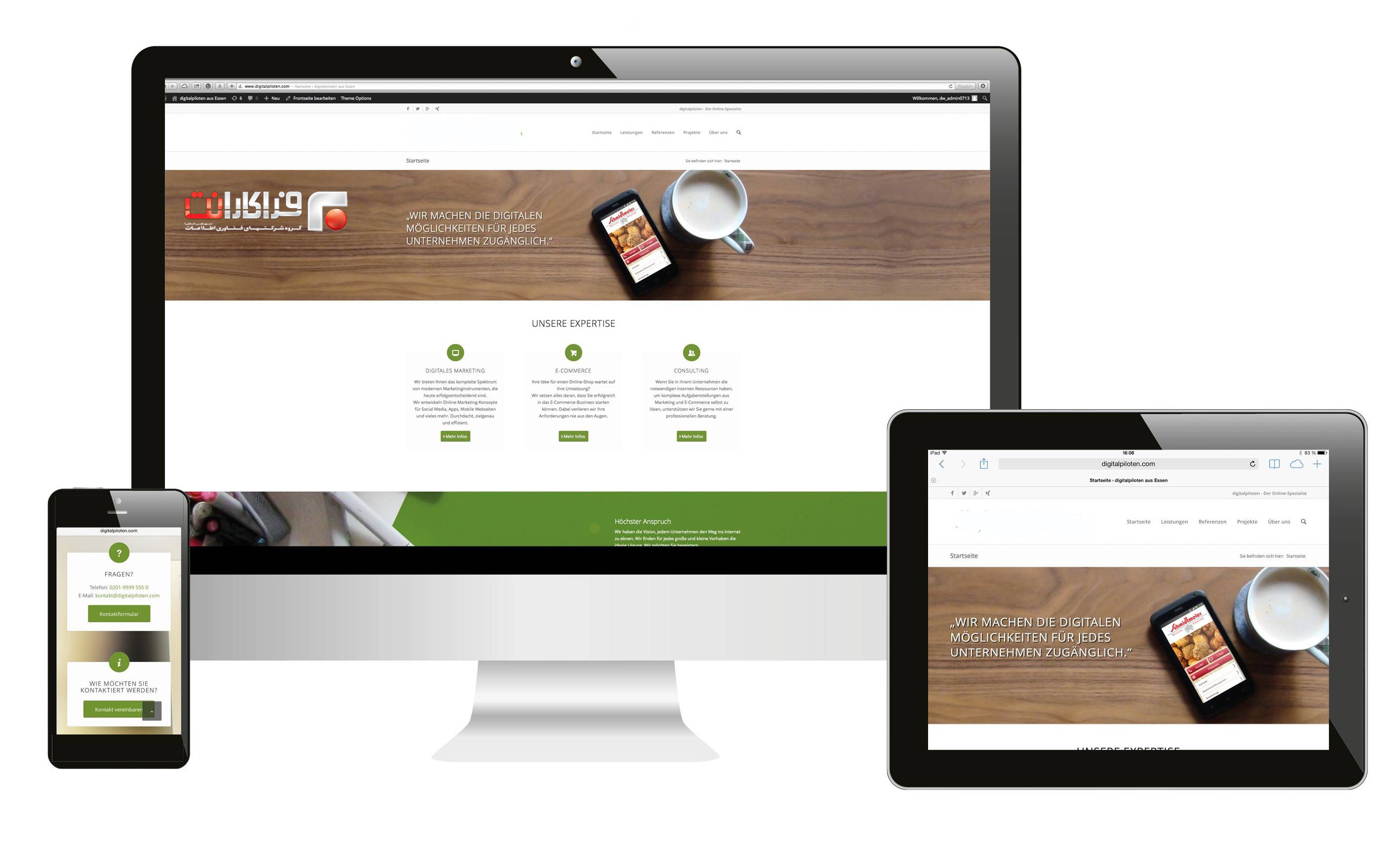
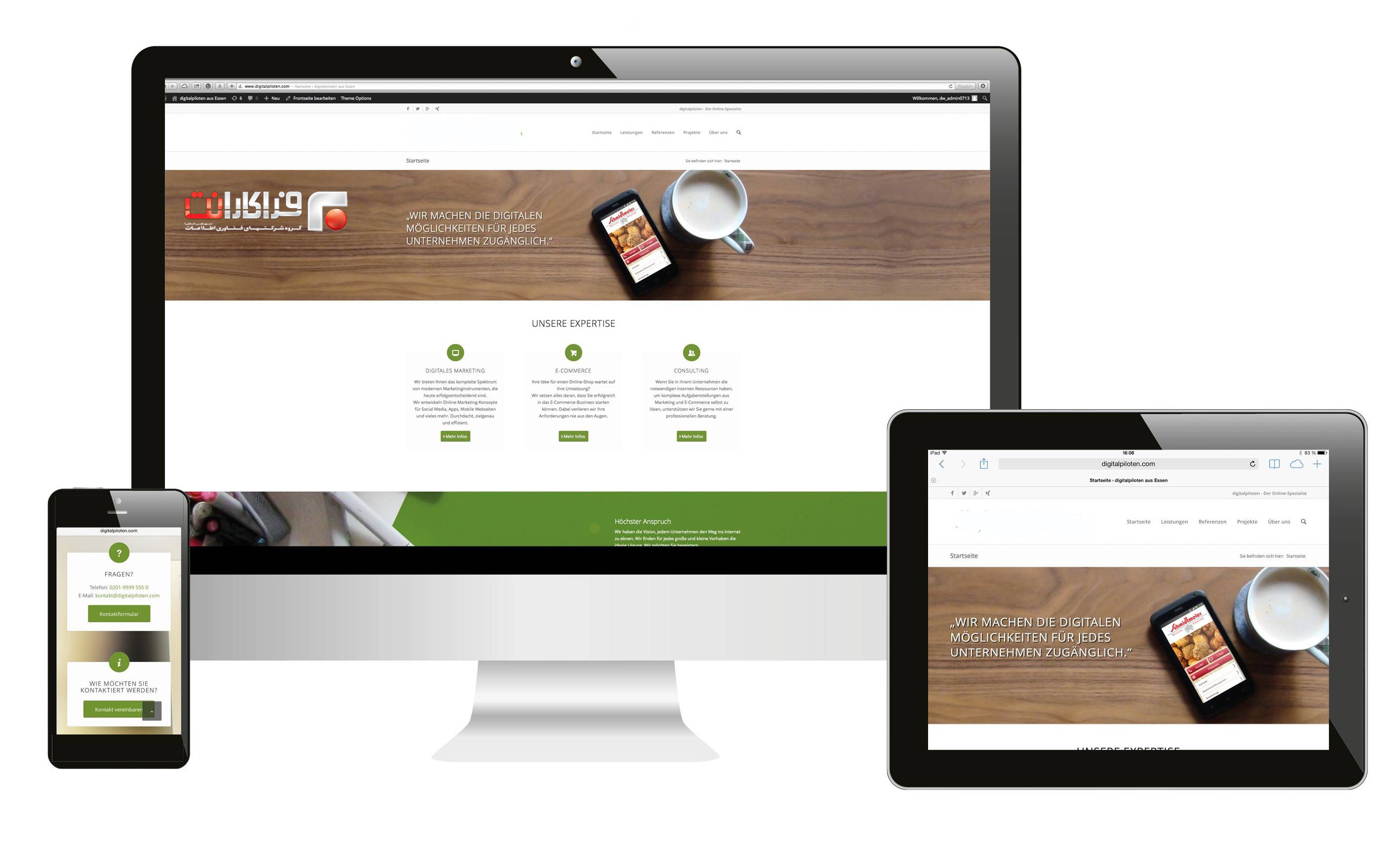
روز به روز بر تعداد کاربرانی که از طریق تلفن هوشمند وب گردی میکنند افزوده میشود. پس طراحی سایتی موفق است که بر روی تمامی دستگاهها قابل نمایش باشد. حال این دستگاه یک تلفن همراه باشد یا تبلت و حتی یک تلویزیون هوشمند. سایت شما باید واکنش گرا بوده و خودش را با هر سایز صفحه نمایش هماهنگ کند.
منوها و تصاویر سایت هم باید در دستگاههای مختلف بدون مشکل قابل نمایش بوده و کاربر برای پیمایش سایت نیازی به اسکرول کردن در جهتهای مختلف نداشته باشد. اندازه فونت هم باید در تلفنهای همراه درشتتر باشد تا قابلیت خوانا بودن را از دست ندهد.
به طور کلی طراحی یک سایت واکنش گرا با رابط کاربری و سئو سایت شما در ارتباط است.. در صورتی که سایت شما واکنش گرا نباشد، کاربر نمیتواند به راحتی در سایت جستوجو کرده و به اهداف خود دست یابد. به همین دلیل سایت را ترک کرده، نرخ پرش افزایش یافته و در سئو سایت تاثیرگذار خواهد بود.


برای طراحی سایت نیاز به کمک دارید؟


سلام خوش آمدید!
برای ارائه خدمات بهتر در زمینه طراحی سایت و سئو مشاوران ما در واتس اپ در خدمت شما هستند.



دیدگاهتان را بنویسید